白版の作り方(Illustrator編)

白版の作り方
Illustrator編
パスで絵柄を作成している場合は、そのまま白版データに流用することが出来ます。
※画像データで絵柄を作成している場合は「ペンツールで白版を作成する」をご参照ください。
- クリックして展開
-
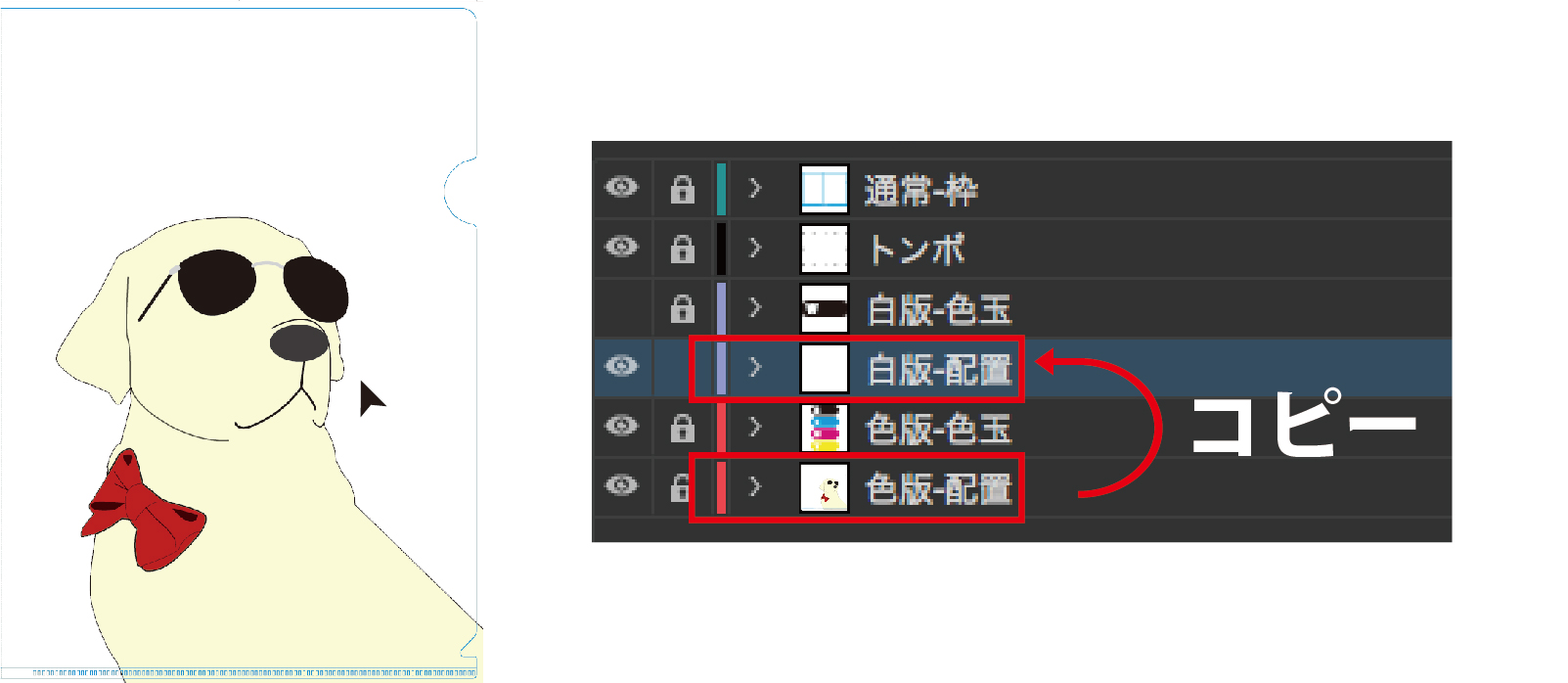
①白版レイヤーにパスをコピーするパスを選択し、メニューの[編集]→[コピー]を選択します。
コピーしたパスを白版レイヤーに[編集]→[前面へペースト]で貼り付けます。
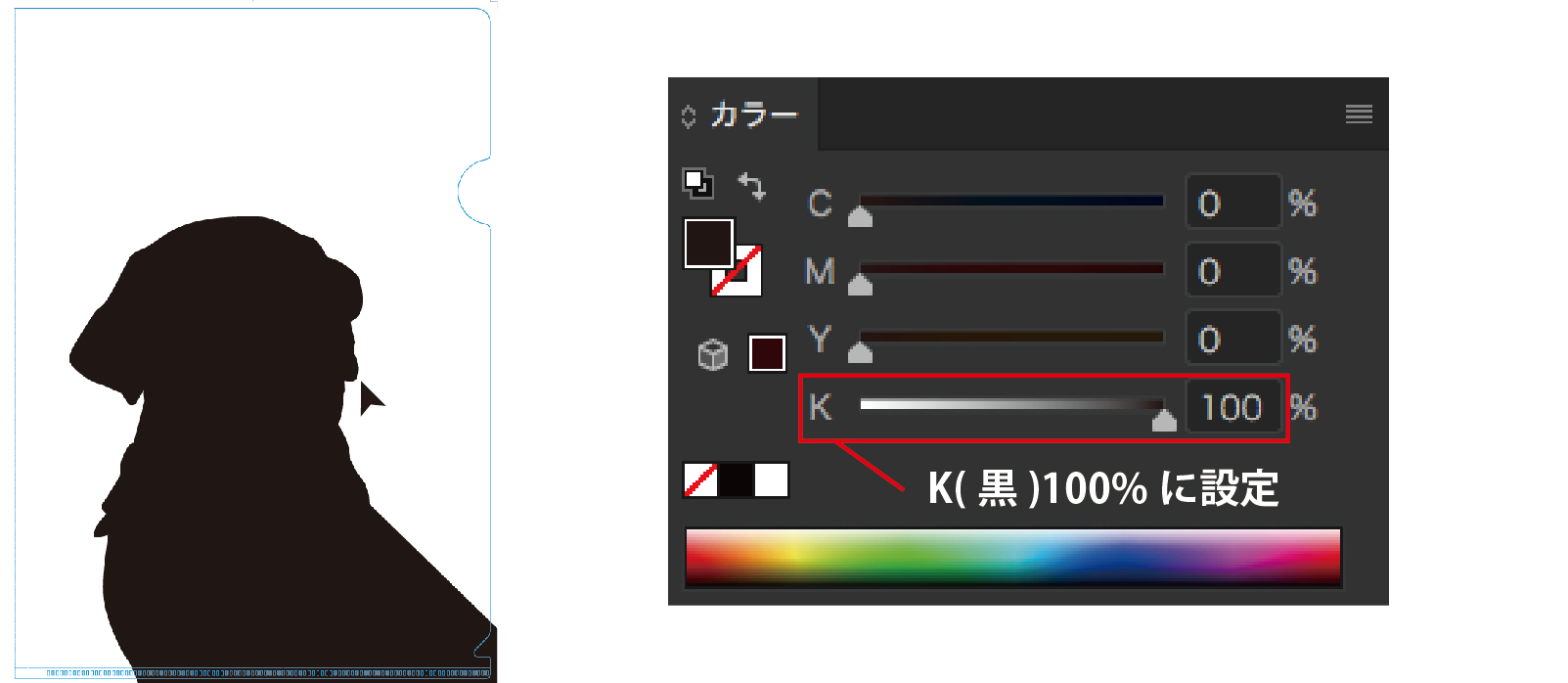
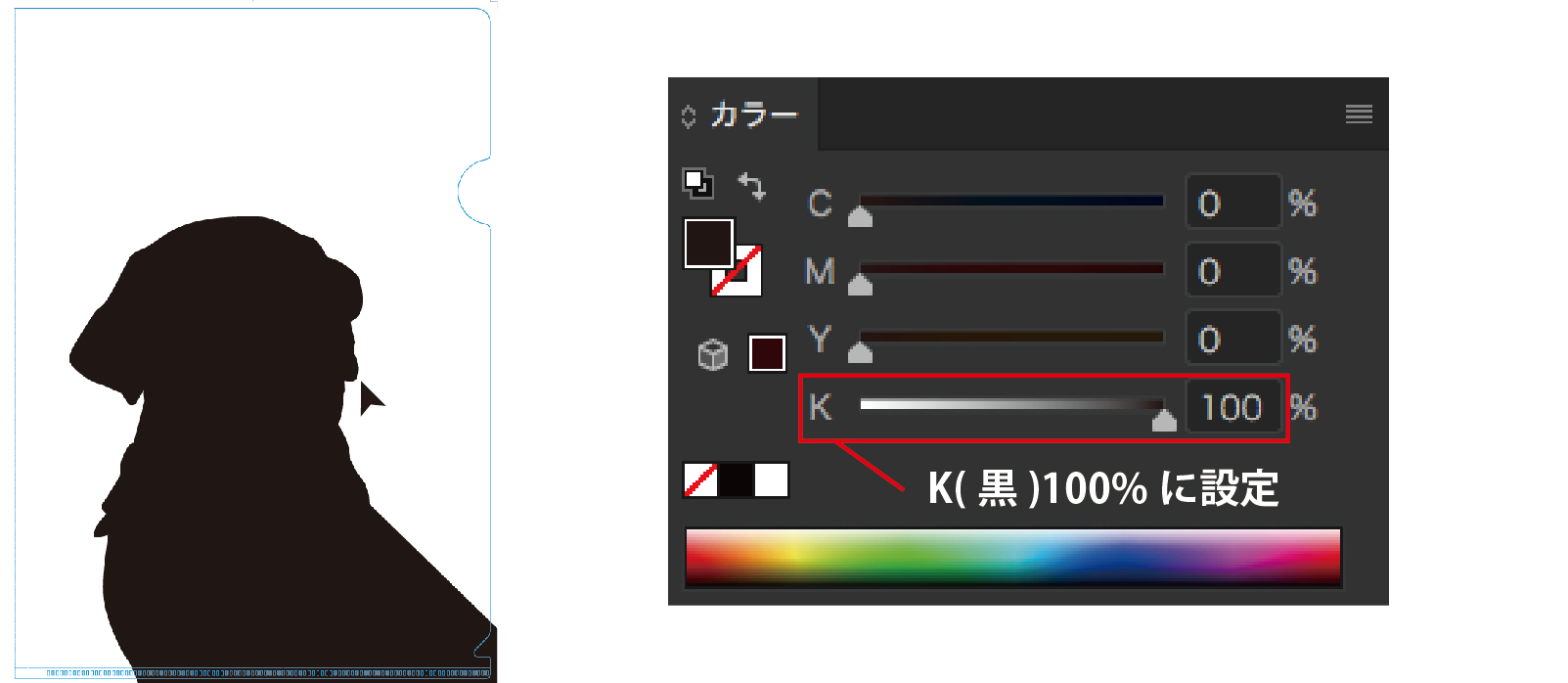
②塗りつぶす貼り付けたパスの塗りをK(黒)100%に変更します。
複数のパスで出来ている場合は[パスファインダー]→[合体]で一つのパスにします。
パスに線が付いている場合は[オブジェクト]→[パス]→[パスのアウトライン]で線を塗りに変換し
[パスファインダー]→[合体]で一つのパスにします。
③線をつけて細らせる
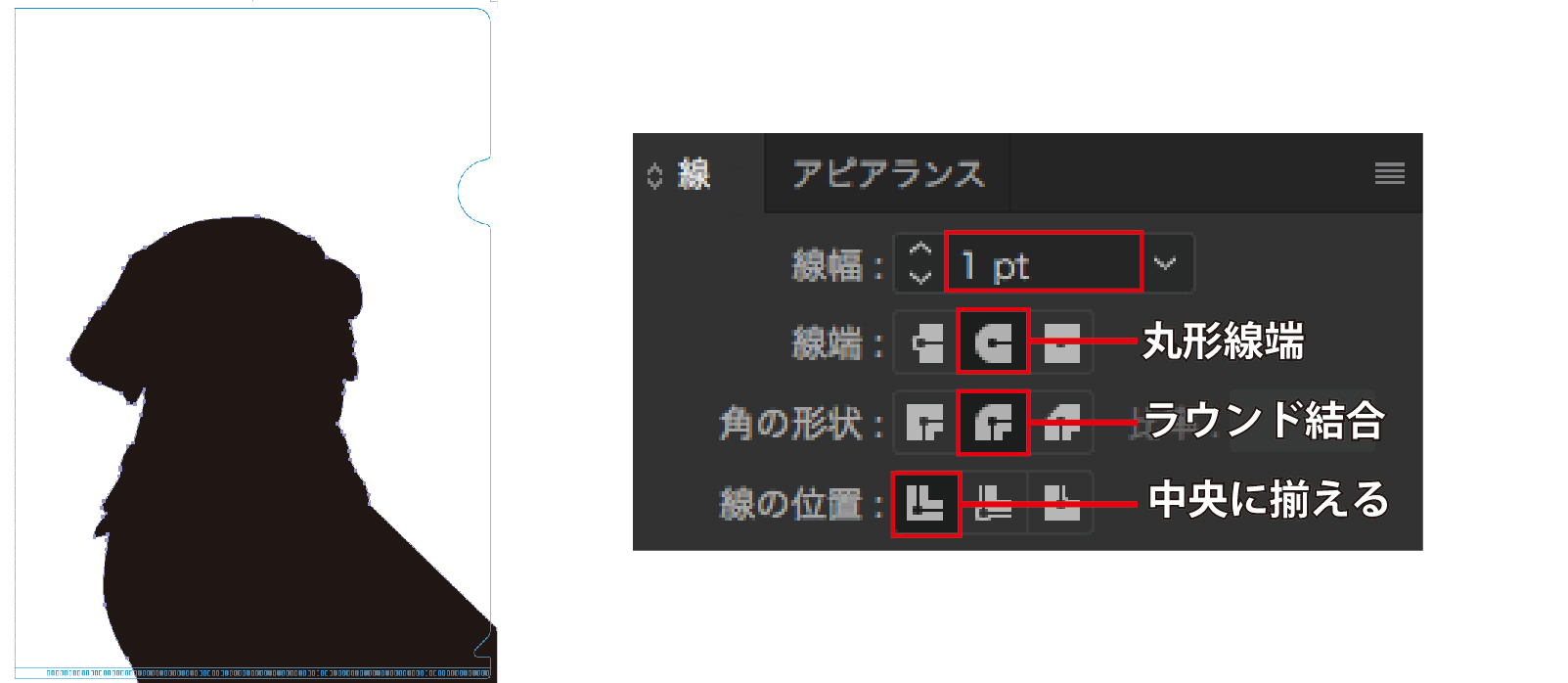
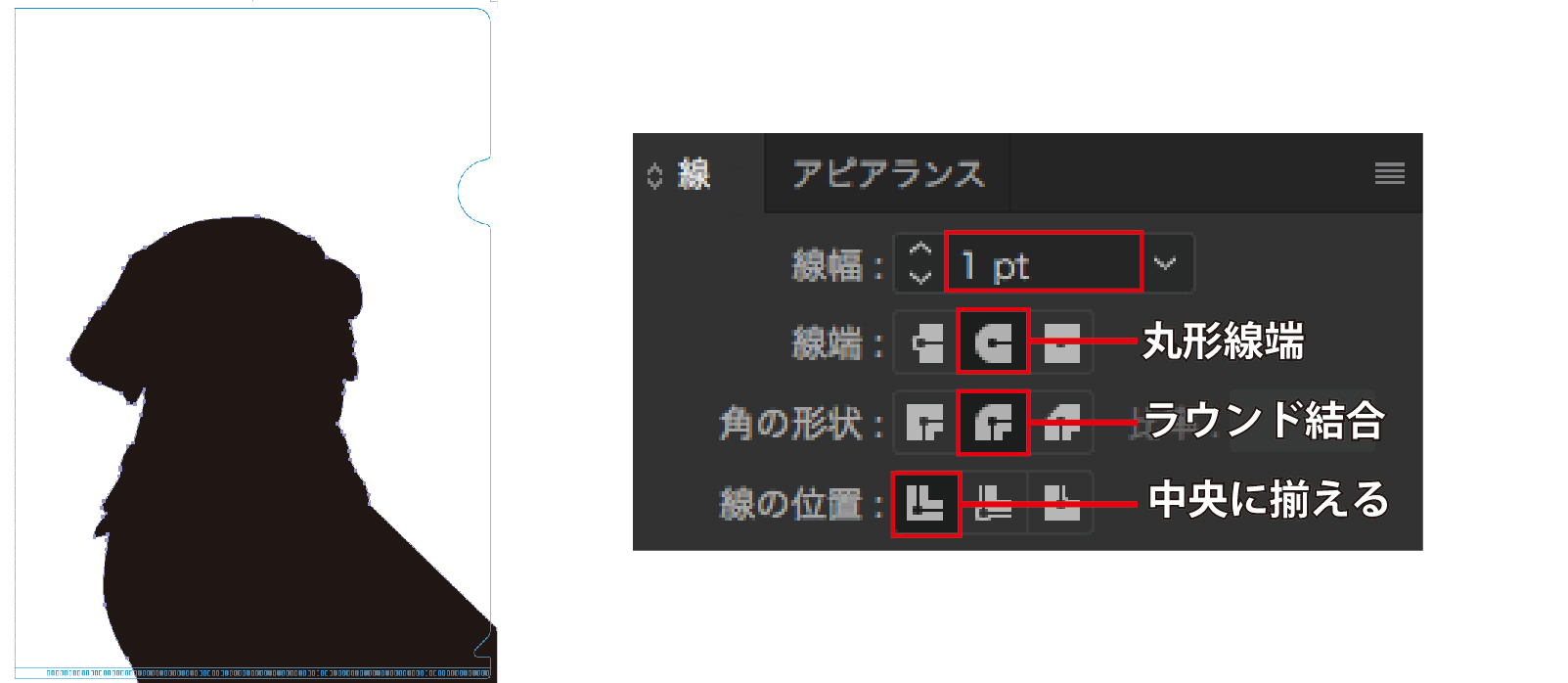
塗りつぶしたパスに1ptの白い線を追加し
線端を丸型線端、角の形状をラウンド結合、線の位置を線を中央に揃えるを選択します。
これで細らせることが出来ました。
以上で白版データの完成です。
他の部分がある場合は同様の作業を行います。
- クリックして展開
-
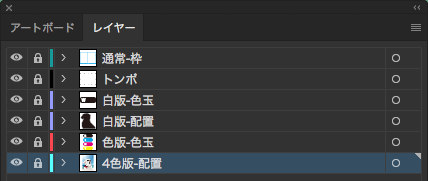
①白版レイヤーを選択する白版を作成する前に白版レイヤーを選択しておきます。
このとき絵柄のレイヤーにロックをかけておくと安全に作業が出来ます。
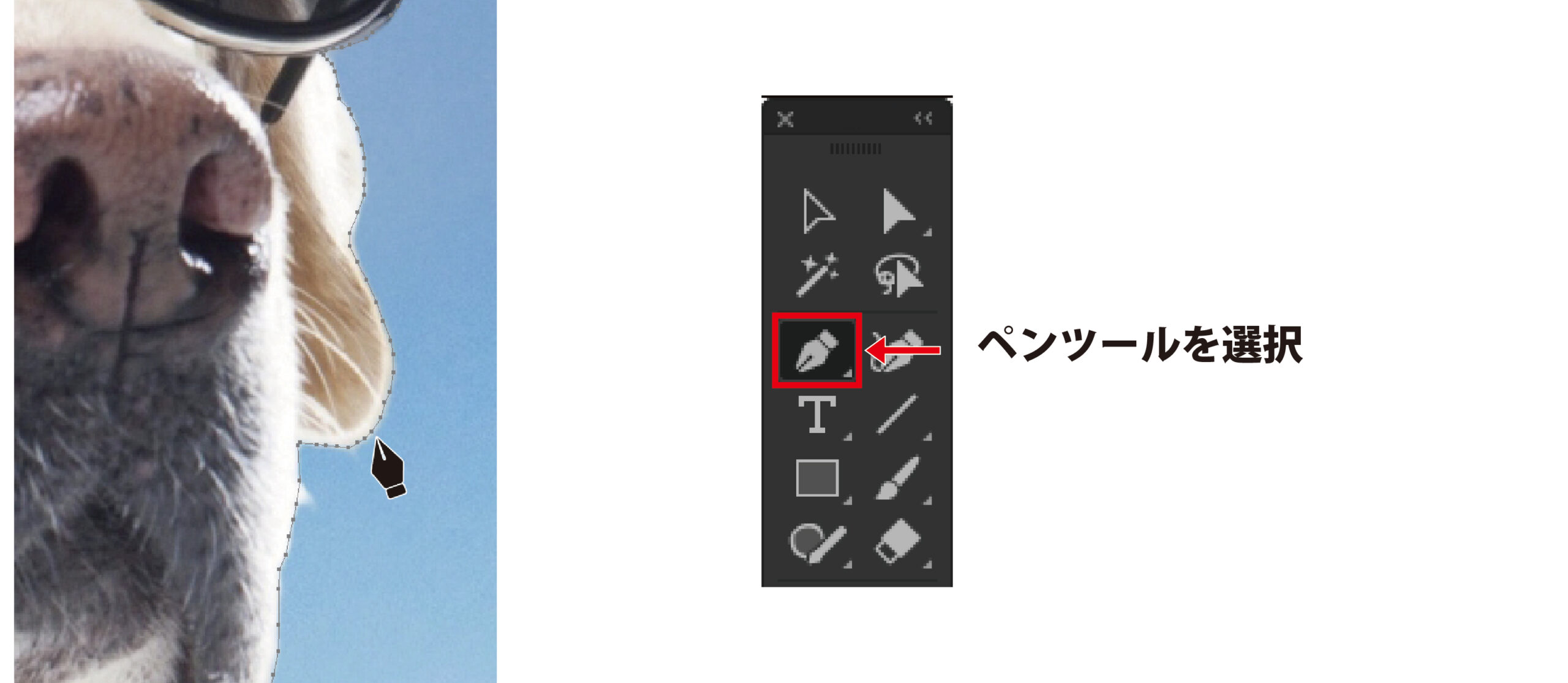
②ペンツールでパスを作成するペンツールを選択し、白版を作成したい絵柄に沿ってアンカーポイント(点)を打ち込みます。
そのまま絵柄に沿って一周し、一番始めに打ち込んだアンカーポイントをクリックすることでパスが完成します。
③塗りつぶす作成したパスの塗りをK(黒)100%に変更します。

④線をつけて細らせる
塗りつぶしたパスに1ptの白い線を追加し
線端を丸型線端、角の形状をラウンド結合、線の位置を線を中央に揃えるを選択します。
これで細らせることが出来ました。
以上で白版データの完成です。
他の部分がある場合は同様の作業を行います。
画像データの白版を作成する際はこちらの方法で作成してください。
また、絵柄のパスが複雑で思うように作成できない場合はこちらの方法で作成してください
上記の方法で白版を作成できましたら正しく作成できているか、ご入稿前に今一度ご確認をお願いいたします。
絵柄に対して細らせが出来ているかを確認するため
絵柄と白版を表示し重ね合わせます。

作成した白版に乗算をかけます。
これで細らせをした際につけた白い線が透け、下の絵柄が透けて見えます。

拡大した際に約0.17mmの隙間ができていれば正しく作成出来ています。 一部分だけではなく全体で細らせが出来ているかご確認ください。